Product Designer
Formateur Professionnel
Initialement formé au Design Industriel et au Design Thinking, j'ai plus de 25 ans d'expérience professionnelle dans le Design Produit et la Communication digitale. J'accompagne les entreprises dans la Conception agile basée de l'Expérience Utilisateur à la démonstration des Prototypes Hi-Fi en ligne.
Je conseille et dispense des Formations Professionnelles aux nouveaux métiers du Web et à leur outils.

Conception UX/UI
Approche Agile, Recueil des besoins, Audit, Benchmark, Plan Fonctionnel, UML, Personnas, UserFlow, Zoning, Wireframes, User Journeys, Design System, Intégration UI, Prototype HI-FI, Design Thinking, Atomic Design
Conseil et Formation
Formations Professionnelles pour Adultes concernant les métiers de la communication graphique, les logiciels professionnels et les langages et méthodes employées.
Direction Artistique
Développement de l'identité graphique de l'entreprise pour une ou plusieurs gammes de produits.
PAO
Créations et productions graphiques de Brochures, Magasines, Plaquettes, Dépliants, Cartes de Visites, Logotypes
Mes compétences
Pourquoi m'embaucher pour votre prochain projet?
Professionnel de la communication digitale et interactive depuis 1996, je suis polyvalent et me sens aussi bien dans les secteurs de la Création / Production digitale que dans l'enseignement des nouvelles technologies! Parlons de vos nouveaux projets afin de trouver les solutions adéquates!
Quelques-uns de mes projets
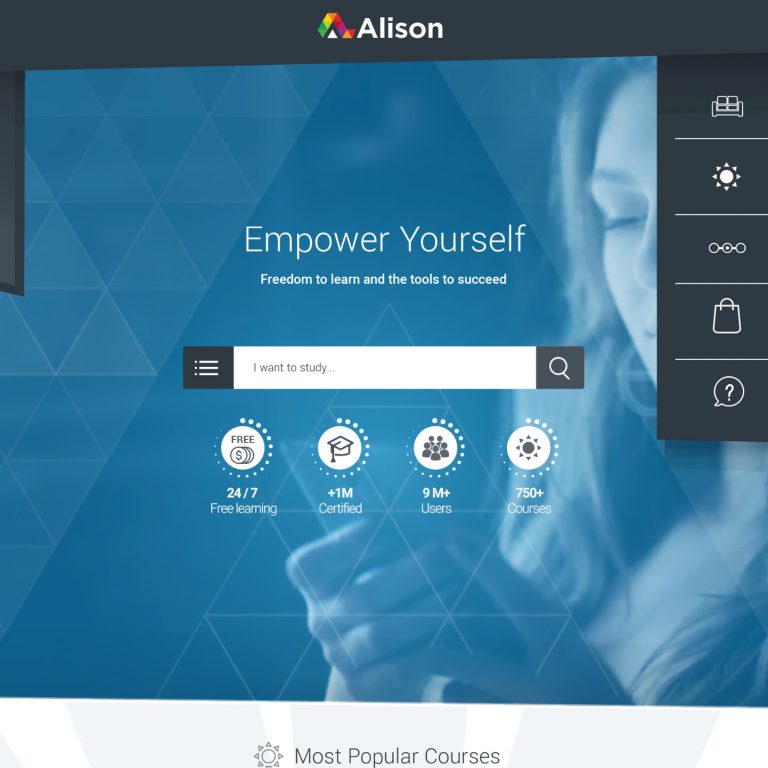
Alison Landings Pages et plus
ALISON est une plateforme irlandaise d'éducation en ligne pour l'enseignement supérieur qui propose des cours menant à des certificats ou des diplômes accrédités. Durant mon CDI de Designer UX en Irelande, j'ai conçu plusieurs concepts UX de Landing Pages et réalisé également toute les parties UI. En voici quelques extraits.
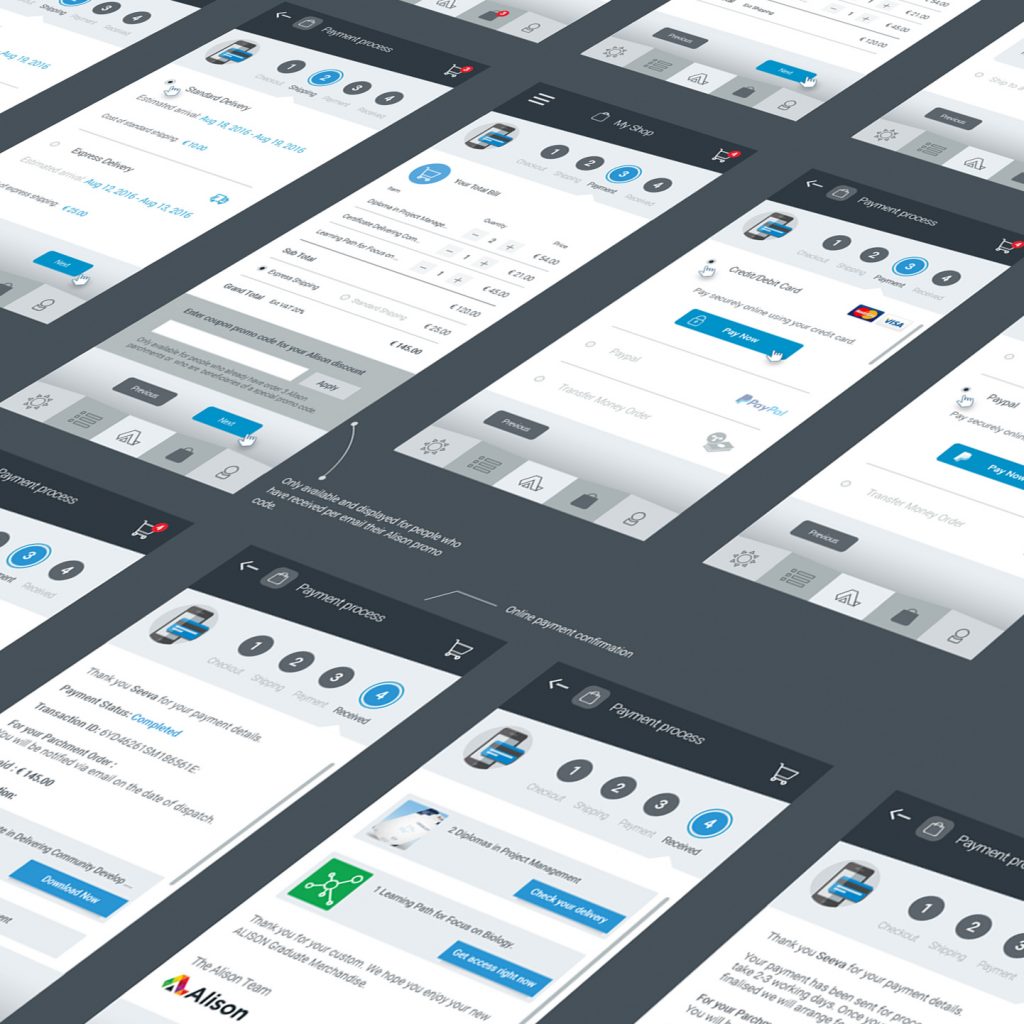
Alison App
L'application mobile Alison a été conçu en Irlande en 2017. Cela a constitué ma première expérience professionnelle de développement de software pour smartphone en tant que Designer UX et UI. Tous les scénarios UX validés en amont ont été finalisés en tant que prototype final. Toutes les maquettes UI ont été conçu vectoriellement sur Illustrator avant d'être animées sur Adobe XD.
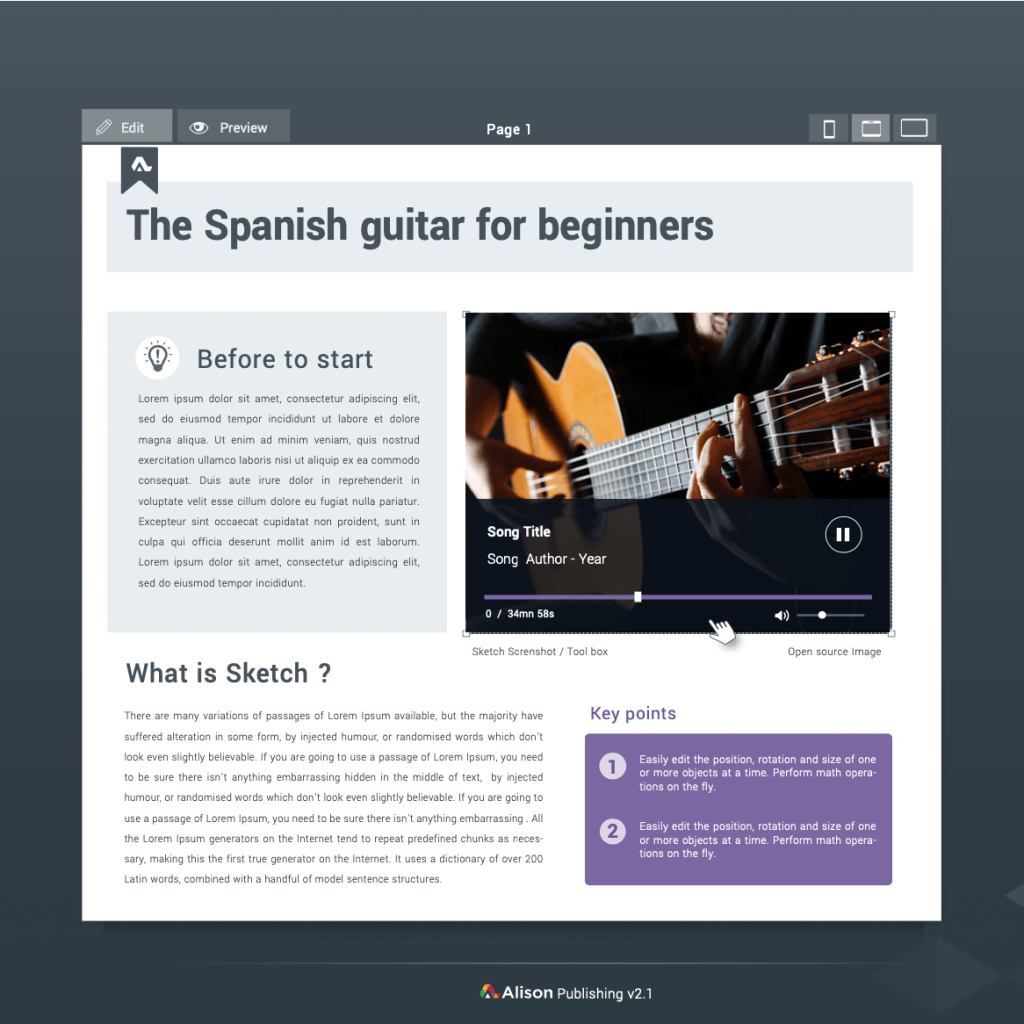
Alison Publisher Software
Alison Publisher est un progiciel en ligne pour pouvoir produire ses propres cours. Dans ce cadre ci, j'ai contribué à réaliser les premières interfaces UI Alison en partant des scénarios UX que l'on avait conceptualisé en amont avec une équipe internationale. Pour ce faire, tous les éléments ont été conçu vectoriellement avec Illustrator en respectant la charte graphique que j'avais contribué à élargir à l'époque.

J'ai travaillé avec Frédéric il y a quelques années (chez Havas Life Paris) sur plusieurs projets digitaux dans le domaine de la communication santé. L'apport de Frédéric a été très apprécié car il combinait les compétences de directeur artistique pour construire l'interface utilisateur, et les connaissances en matière de design UX. De plus, sa parfaite connaissance d'Adobe Creative Suite et des langages lui a permis de construire des documents très précis pour les développeurs.
Anne-Lyse Leroy
Directrice des stratégies d'engagement (digital / omnicanales)

Frédéric est un designer talentueux et très créatif - qui peut sortir des sentiers battus et soutenir la vision d'une équipe avec des applications de conception époustouflantes. Frédéric est un superbe directeur artistique et a une bonne compréhension du développement créatif de la marque - Il apporte des idées nouvelles et passionnantes à tout projet.
Laura Colleran
Global Marketing Communications Manager

Frédéric est un brillant UX/UI Designer et Directeur Artistique avec un large éventail de compétences. Il assumait la responsabilité de tout ce qu'il faisait. Un bon collègue et un bon joueur d'équipe. Je recommande Frédéric pour tous les projets qui doivent être réalisés avec des normes élevées, des performances élevées et dans les délais prévus.
Milos Kurtes
Atlassian Operating Systems Administrator

Frédéric a un vrai talent en tant que Designer UX UI. Il est réactif, professionnel et soucieux des coûts. J'ai eu une belle expérience professionnelle à ses côtés lorsque nous étions à Havas Paris. Tout ce que je peux dire de lui, c'est qu'il sait relever le défi, avec énergie et compréhension. La preuve en est son «aventure» irlandaise!
Christine Legros
Directrice artistique senior en communication visuelle - Web, Digital et Print - Creative pragmatique

Frédéric a conçu notre site web et nous sommes très satisfaits du résultat final. Frédéric était professionnel, et toujours « pratique » à toutes nos demandes. Je vais certainement travailler à nouveau avec lui pour de nouvelles missions.
Xavier Saunier
Energyzo : heating solution from wastewater

Frédéric est un UX Designer très talentueux avec beaucoup de créativité et de passion. Je n'ai travaillé avec lui que pendant quelques mois, mais ses connaissances en matière d'expérience client et son flux de travail exceptionnel étaient incroyable. Il est dynamique, curieux et plein d'idées.
Ranjani Nagarajan
Marketing Manager, Microapps Nurturing, Self-Service Automation @ HubSpot

J'ai travaillé avec Frédéric à Paris. Il est doué pour communiquer clairement et visuellement. Il a créé des Designs qui étaient agréables parce qu'ils sont clairs et évoquent les émotions appropriées. Il a su comprendre les buts de chaque application et les objectifs pour chaque écran.
Nicolas Coucke
Directeur de programme IT

Frédéric a réalisé un prototype mobile très intelligemment conçu pour les Gobelins, l'École de l'Image.
Éric Martel
Enseignant-chercheur chez ICD Business School / Responsable du Dpt IA, Data & Finance / Dr en Sciences de Gestion.

Frédéric nous a fait d'excellentes réalisations.
Armand Dognin
CEO WebPublication

Ce n'est pas un mais deux livres que j'ai eu le plaisir de co-écrire avec Frédéric. Une expérience qui s'est bien déroulée grâce à la grande compétence de Frédéric démontrée dans ses domaines.
Jean-Marie Cocheteau
Formateur au GRETA Arts Graphiques